知识FlutterFlutter-PercentIndicator
Kahvia PercentIndicator
这是一个百分比指示器的组件,俗称进度条。是第三方组件,用以弥补官方的 CircularProgressIndicator 的不足。我曾想用官方的进度条组件包裹一个圆框,用以展示头像上传进度,然而官方的组件并不支持在圆环中间插入子组件,所以自己做的话,或许要用层叠布局,颇感麻烦。
但是今天偶然遇见这个第三方组件就解决了这个问题。
依赖引入
1
| percent_indicator: ^4.0.1
|
使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
| class ProgressBarPageContent extends StatefulWidget {
const ProgressBarPageContent({Key? key}) : super(key: key);
@override
State<ProgressBarPageContent> createState() => _ProgressBarPageContentState();
}
class _ProgressBarPageContentState extends State<ProgressBarPageContent> {
double progress=0;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircularPercentIndicator(
animation: true,
animateFromLastPercent: true,
backgroundColor: Colors.red[200]!,
radius: 150,
lineWidth: 10,
circularStrokeCap: CircularStrokeCap.round,
center: const CircleAvatar(
backgroundImage: AssetImage("images/head/nilu.png"),
radius: 140,
),
percent: progress
),
const SizedBox(height: 10,),
ElevatedButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.redAccent)
),
onPressed: (){
setState(() {
if(progress==1) {
progress=0;
} else {
progress=1;
}
});
},
child: const Text("Show Progress")
)
],
),
);
}
}
|
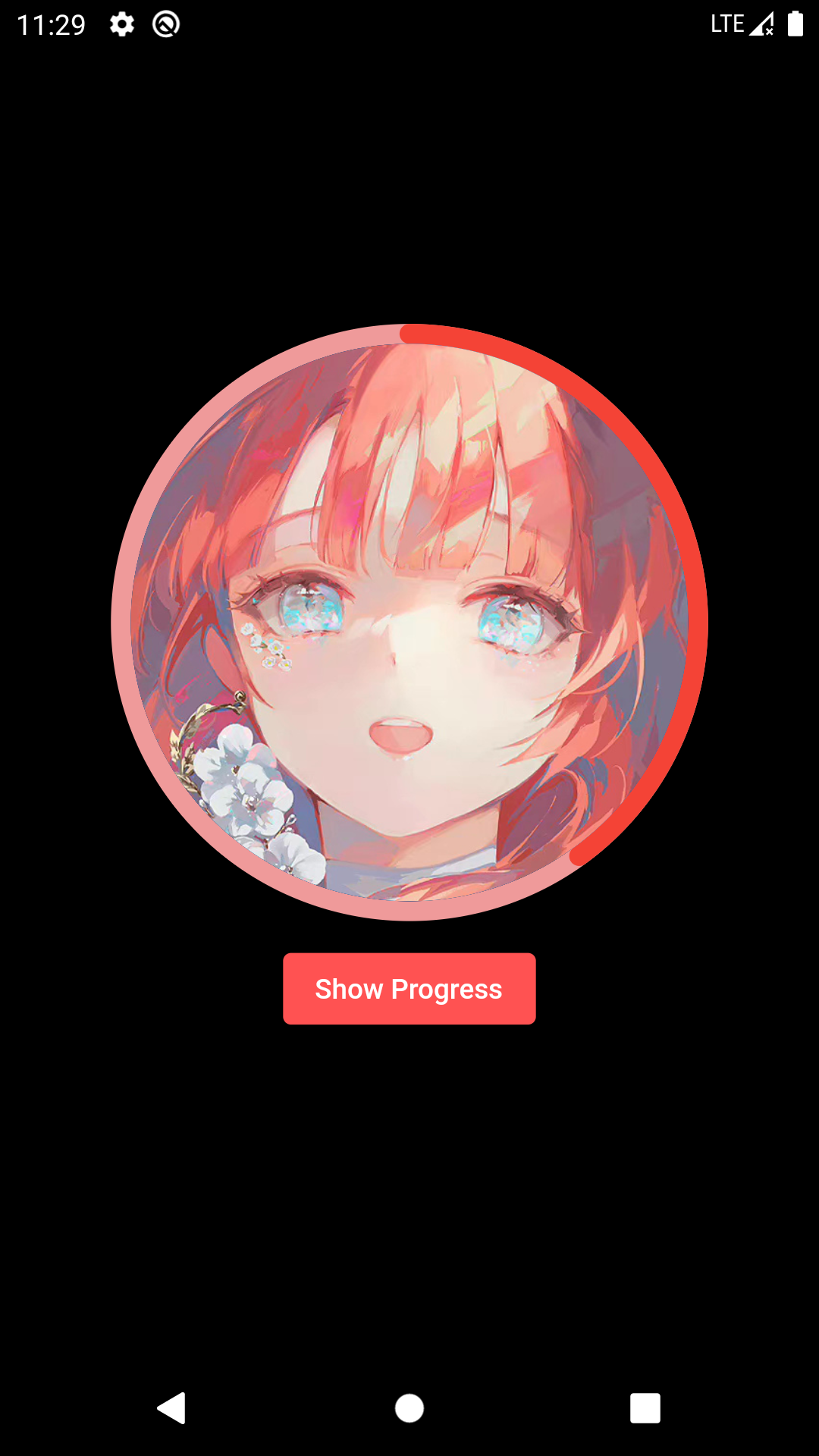
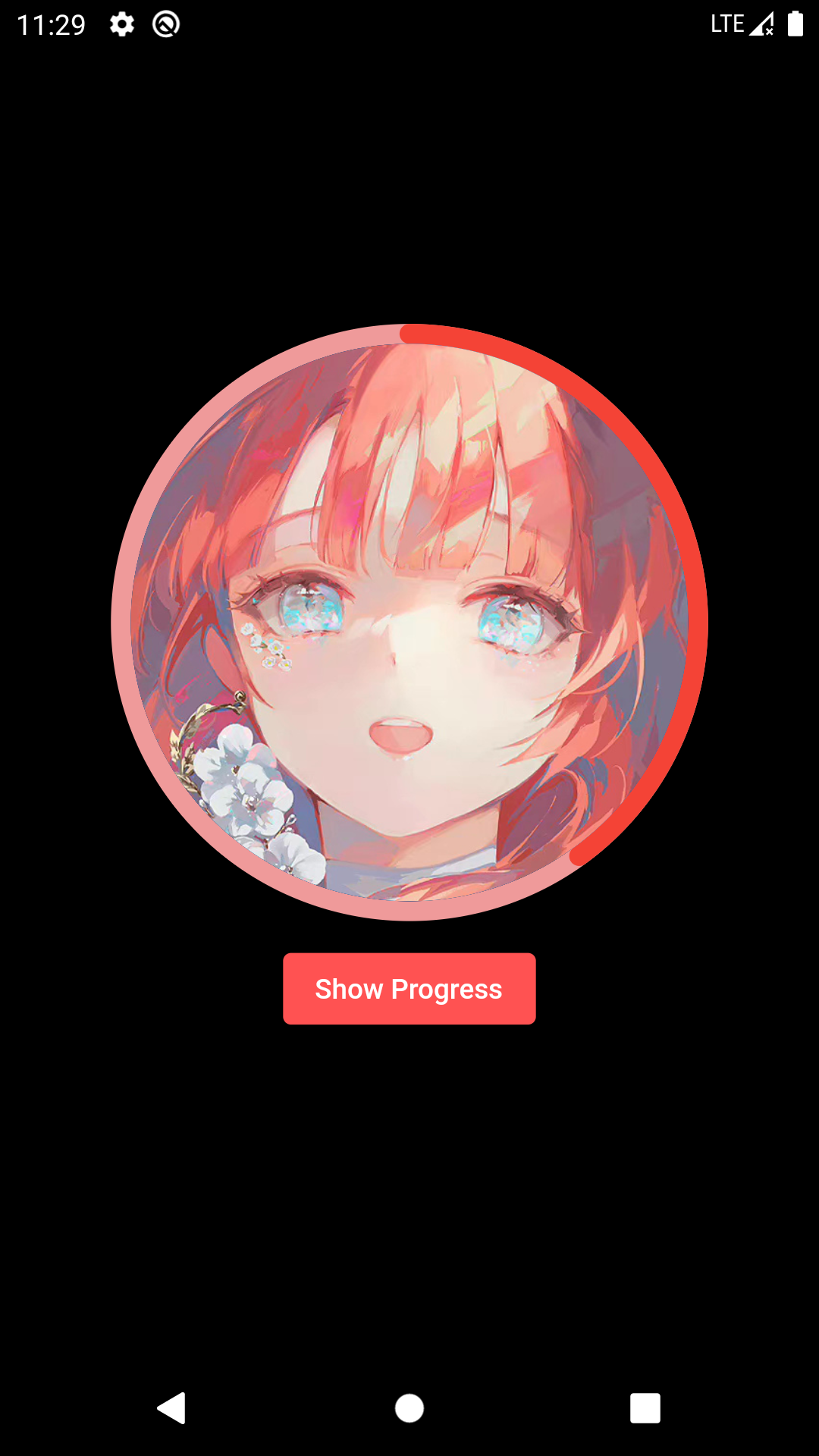
效果展示