1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
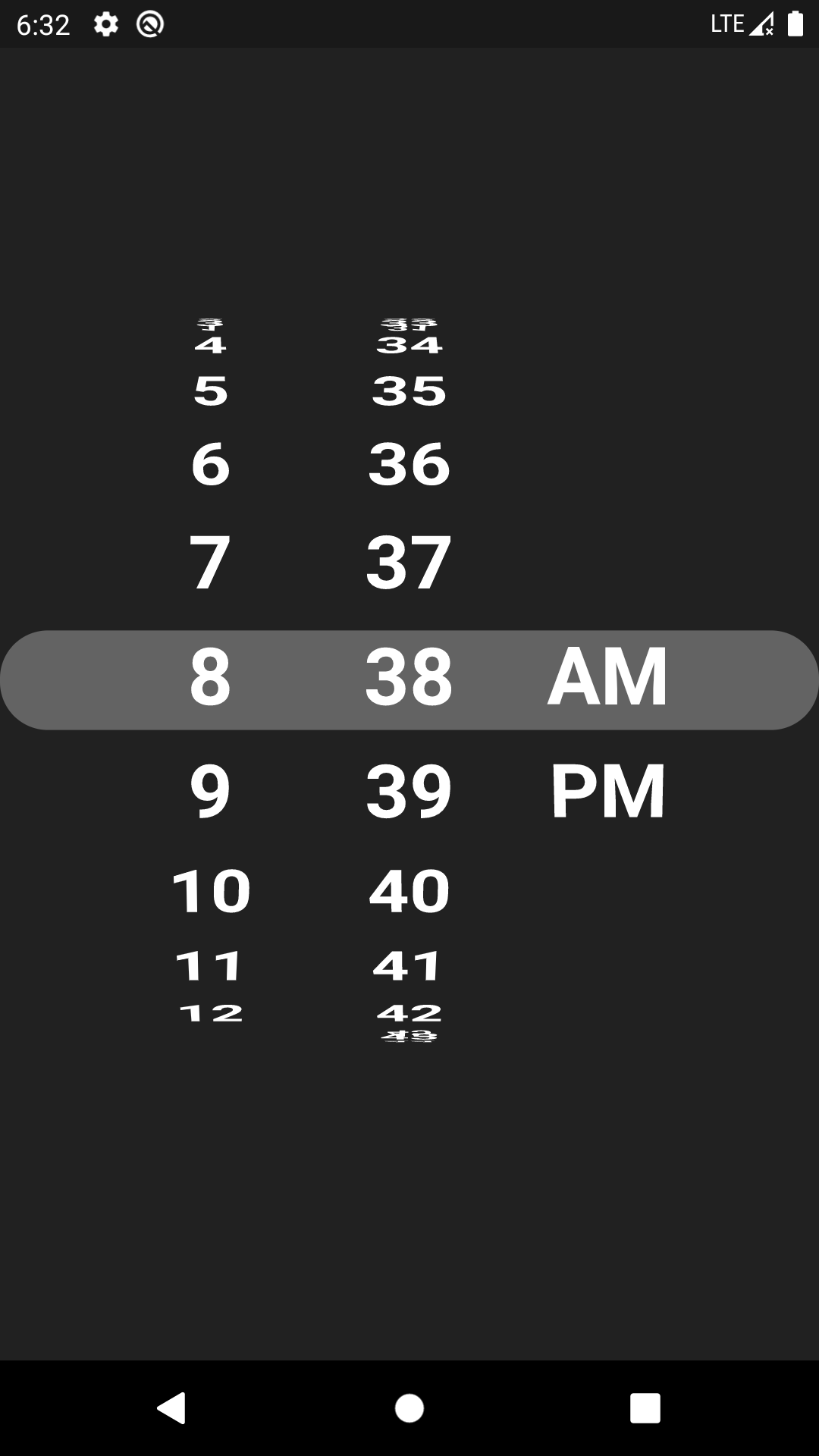
| class Checker extends StatelessWidget {
const Checker({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Stack(
children: [
Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: 100,
child:ListWheelScrollView.useDelegate(
physics: const FixedExtentScrollPhysics(),
perspective: 0.005,
diameterRatio: 1.2,
itemExtent: 50,
childDelegate: ListWheelChildBuilderDelegate(
childCount: 13,
builder: (context,index)=>Hour(hour: index,)
)
),
),
SizedBox(
width: 100,
child: ListWheelScrollView.useDelegate(
physics: const FixedExtentScrollPhysics(),
perspective: 0.005,
diameterRatio: 1.2,
itemExtent: 50,
childDelegate: ListWheelChildBuilderDelegate(
childCount: 60,
builder: (context,index)=>Minute(minute: index)
)
),
),
SizedBox(
width: 100,
child: ListWheelScrollView.useDelegate(
physics: const FixedExtentScrollPhysics(),
perspective: 0.005,
diameterRatio: 1.2,
itemExtent: 50,
childDelegate: ListWheelChildBuilderDelegate(
childCount: 2,
builder: (context,index){
return AmPm(am: index==0);
}
)
),
)
],
),
),
Center(
child: Container(
decoration: BoxDecoration(
color: const Color.fromRGBO(255, 255, 255, 0.3),
borderRadius: BorderRadius.circular(24)
),
height: 50,
),
)
],
);
}
}
|